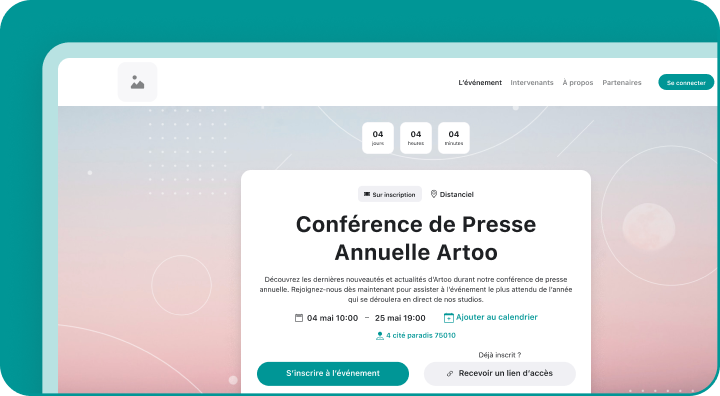
La Page de l’événement est la partie sur laquelle le participant visualise les informations liées à votre événement, il peut également s’inscrire et/ou rejoindre vos sessions.
Les fonctionnalités de la page de l’événement sur Wisembly incluent une gamme d’outils destinés à faciliter la gestion et l’interaction avant, pendant et après un événement. Voici quelques-unes des principales fonctionnalités :
Affichage adaptable :
- Mode écran d’ordinateur : Optimisé pour les grandes résolutions.
- Mode téléphone portable : Conçu pour une utilisation mobile, avec des options d’affichage compact.
Configuration de contenu :
- Sections : Organisation de la page en différentes sections pour structurer le contenu.
- Blocs : Ajout de divers blocs de contenu comme texte, images, vidéos, boutons, etc.
- Gestion des sections : Modifier le titre, ajouter des icônes, supprimer des sections, gérer les marges.
Blocs de contenu :
- Texte : Ajouter du texte stylisé.
- Image : Inclure des images dans différents formats (.JPG, .GIF, .PNG).
- Vidéo : Intégrer des vidéos depuis le web ou un ordinateur.
- Boutons : Créer des boutons pour des actions spécifiques, comme rediriger vers une page web ou télécharger du contenu.
- Intervenants : Ajouter et gérer les intervenants de l’événement.
- Partenaires : Ajouter des partenaires avec logo, nom et lien.
- Fichiers : Ajouter des fichiers téléchargeables.
- HTML personnalisé : Insérer du code HTML personnalisé.
Paramètres d’apparence :
- En-tête : Ajouter une image en colonne ou en pleine largeur.
- Couleur principale : Définir la couleur des boutons et des éléments d’interface.
- Couleur du texte : Modifier la couleur du texte sur la couleur principale.
- Police de caractères : Choisir parmi une variété de polices.
Paramètres de la page :
- Navigation : Afficher ou masquer la navigation.
- Affichage compact sur mobile : Réduire la longueur de défilement en affichant chaque section comme une page distincte.
- Image d’arrière-plan : Masquer l’image d’arrière-plan sur mobile ou ordinateur.
Pied de page :
- Inclure les mentions légales, la charte de confidentialité et l’email de contact.
Ces fonctionnalités permettent aux organisateurs de personnaliser et de gérer efficacement la page de l’événement, améliorant ainsi l’expérience des participants.
Configuration
La configuration comporte trois onglets :
- Contenu
- Apparence
- Paramètres
Contenu
L’onglet Contenu permet de configurer et d’ordonner des sections et des blocs au sein des sections présentes sur la page de l’événement.
- En-tête :
Ici, ajouter une description, possibilité également choisir d’afficher ou non un compte à rebours, qui s’afficher aux participants avant l’événement.
- Sections :
Les sections contiennent des blocs de contenus, elles permettent d’encapsuler plusieurs blocs afin de créer une navigation.
Une section intègre des blocs et peut-être dépliée afin de visualiser et accéder à la configuration de ces derniers.
Ajout :
- Le bouton “ajouter une section” permet d’ajouter une nouvelle section, un titre est déjà renseigné “Sans titre”. Le titre n’est pas obligatoire et peut-être laissé vide, dans ce cas, rien n’est affiché dans les éléments prenants en compte le titre.
L’ajout de bloc est directement proposé lors de l’ajout d’une nouvelle section.
Configuration :
- Un bouton permet d’éditer la session, il est possible ici de :
- Modifier le titre
- Ajouter une icône
- Supprimer la section
- Gérer les marges
- Blocs
Les blocs sont des modules de contenu, composants d’une section.
Ajout :
- Le bouton “ajouter un bloc” permet d’ajouter un nouveau bloc, un titre est déjà renseigné mais vous pouvez le modifier. Le titre n’est pas obligatoire et peut-être laissé vide, dans ce cas, rien n’est affiché dans les éléments prenants en compte le titre.
Configuration :
- Un bouton permet d’éditer le bloc, il est possible ici de :
- Modifier le titre
- Ajouter une icône
- Supprimer le bloc
- Gérer les marges
- Pied de page
Vous retrouvez ici les mentions légales, la charte de confidentialité et l’email de contact.
Apparence
La mise en place de l’en-tête :
Vous avez la possibilité ici d’intégrer une image comme une colonne sur la droite de la page (.JPG, .PNG, .WebP / 1600 x 800 recommandé (2:1), jusqu’à 2 MB) ou en pleine largeur de la page (.JPG, .PNG, .WebP / 1440 x 480 (3:1) recommandé, jusqu’à 2 MB).
Vous pouvez également définir la couleur principale de votre page, elle définit les fonds des boutons d’actions et de certains éléments d’interfaces. La couleur du texte peut aussi être modifiée, cette couleur définit la couleur des textes s’affichant sur la couleur principale.
Enfin, vous pouvez modifier la police de caractères de votre page, à travers un large choix de police différente.
Paramètres
Vous avez la possibilité d’afficher la navigation, d’activer l’affichage compact sur mobile (réduit la longueur de défilement de la page en affichant chaque section comme une page distincte), de masquer l’image d’arrière-plan sur mobile et enfin, de masquer l’image d’arrière-plan sur ordinateur.